 |
| Recent Comment |
Untuk melancarkan komunikasi pada blog dibutuhkan tips trik. Solusinya yaitu dengan membuat Recent comment pada blog yang menampilkan histori atau daftar komentar pengunjung sebelumnya. List ini dapat kita lihat pada halaman utama dan dipostingan lainnya. Ini memudahkan pengunjung, dengan memasang Recent comment pada blog sangat komunikatif antara 'tamu dan tuan rumah' blog.
Recent comment ini dilengkapi avatar yang menarik. Daftar komentar berbentuk thumbnail, kotak-kotak kecil disertai review komentar. Berikut langkah-langkah cara bagaimana memasang Recent comment pada blog:
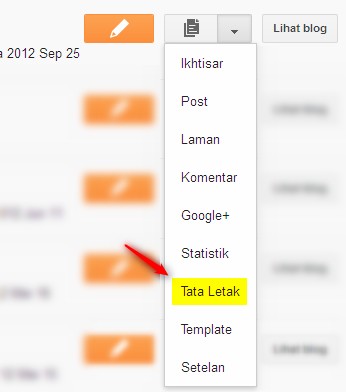
1. Setelah sobat 'stand by' pada akun blogger, pergi ke Tata Letak,
 |
| Tata letak |
2. Tentukan posisi tepat meletakkan Recent comment sesuai selera sobat. Kemudian,
klik Tambahkan Gadget, pilih HTML/JavaScript. Optional, beri judul. Copykan
semua kode di bawah ini:
4. Pada url berwarna merah, ganti dengan alamat url sobat,<style type="text/css">
ul.tb_recent_comments{list-style:none;margin-top:15px;padding:0;}
.tb_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.tb_recent_comments li .avatarImage{padding:3px;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.tb_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.tb_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
characters = 100,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://script-seo.googlecode.com/files/rcntcomment.js"></script>
<script type="text/javascript" src="http://www.Pekalongan-zul.blogspot.com/feeds/comments/default?alt=json&callback=tb_recent_comments&max-results=10"></script>
5. Simpan hasil kode Recent comment, dan lihat hasilnya.
Sumber : Click Here ( Follow Neh Blog, ..! )